Ich habe in meinen RSS-Reader eine eigene Kategorie für interaktives Storytelling und wollte nun mal die für mich bisher gelungensten Beispiele des Formates der einseitigen interaktiven Beiträge in einem Übersichts-Beitrag zusammentragen.
In der letzten Zeit sehe ich leider immer weniger dieser Projekte, entweder weil sie zu kostspielig waren (was sie nicht sein müssen), oder weil das Format nicht tauglich für alle Endgeräte ist und gerade der mobile Markt nun mal zunimmt. Eine gute Mischung aus Zeitungsreportage und ergänzende Webstory habe ich leider auch in letzter Zeit nicht gesehen.
Die Liste wird stetig ergänzt und dient zum schnellen auffinden der Geschichten.
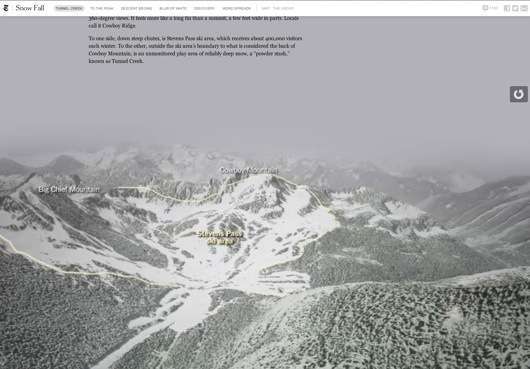
Snow Fall
Ich glaube mit Snow Fall in der NYTimes begann 2012 das Format.
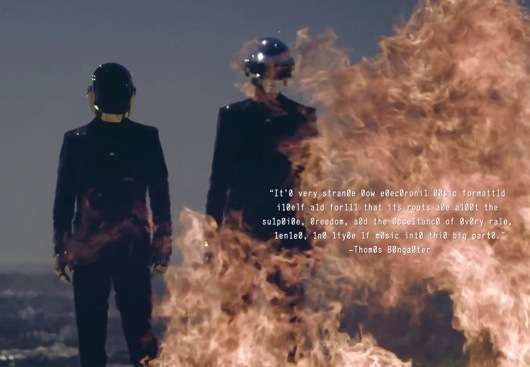
Pitchfork – Machine for Live
Pitchfork hatte 2013 zum Album „Random Access Memories“ eine schicke Webstory.
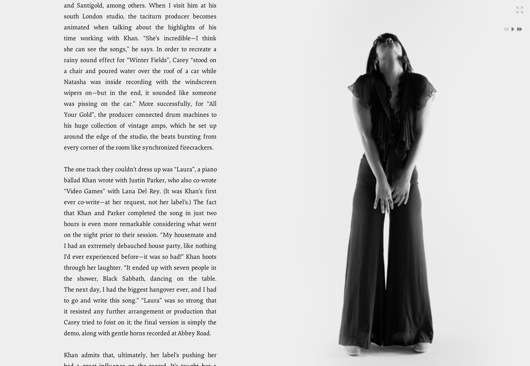
Pitchfork – Portrait von Natasha Khan
Ebenfalls von Pitchfork mit brillanter Foto-Idee.
Guardian – Firestorm
Der Guardian mit einer sehr emotionalen Geschichte über einen Waldbrand.
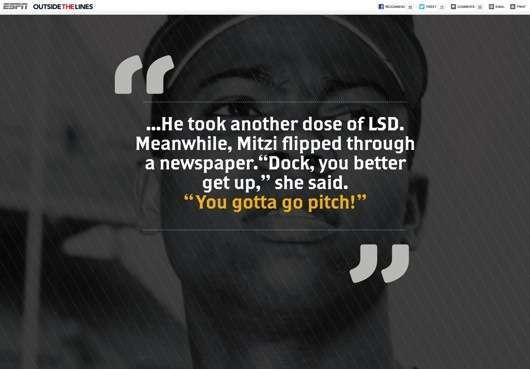
ESPN – Portrait über Dock Ellis
Ein fast klassischer Magazin-Stil für ein Personenportrait.
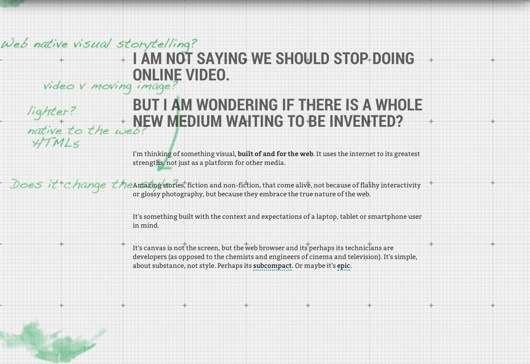
The web video problem von Adam Westbrook
Anderer Ansatz, dafür lehrreich in den Aussagen über Webstorys.
PBS – Umfragen und Statistiken
pbs.org hat hier meiner Meinung nach optimal Statistiken und Umfragen verwendet.
nrcl.nl – Chronologischer Tagesablauf
Chronologie mit Uhrelementen zum Europameister 1988.
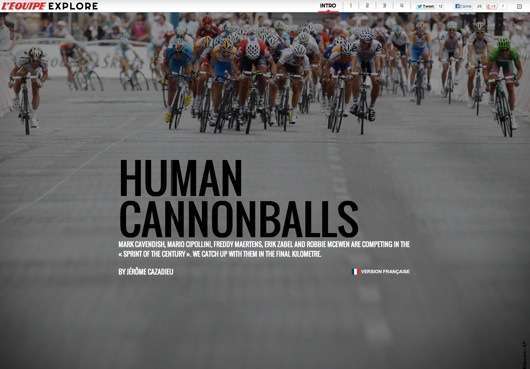
L’equipe – Human Canonballs
Sehr bildlastig. Text fällt in den Hintergrund.
ATARI Teenage Riot
Leider durch neues Layout zerstört. Dafür noch immer gelungene GIFs:
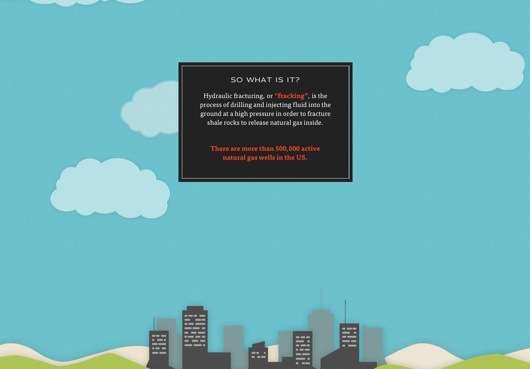
Dangers of Fracking
dangersoffracking.com nutzt die Technik für Political Campaigning.
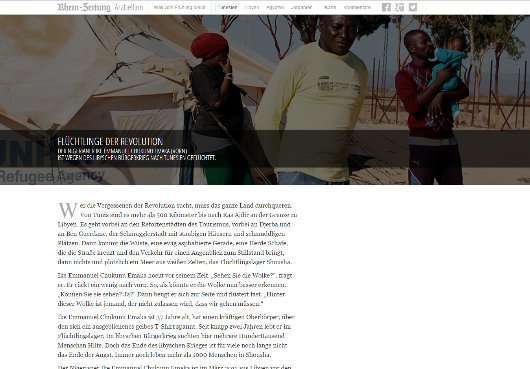
Arabellion – RheinZeitung
Technisch eher nüchtern. Nominiert mit dem Grimme Online Award 2014.
Keine Zeit für Wut – NZZ
Vier Kapitel-Geschichten über Fukushima.
Rasant bergab – WDR
Das Pageflow-Promo vom WDR.